 VSCode插件推荐
VSCode插件推荐
工欲善其事必先利其器,从事前端开发已近两年多,休闲时候收录一些觉得常用的插件。
# DOM操作
Auto Close Tag
自动闭合HTML标签。
Auto Rename Tag
自动重命名标签。
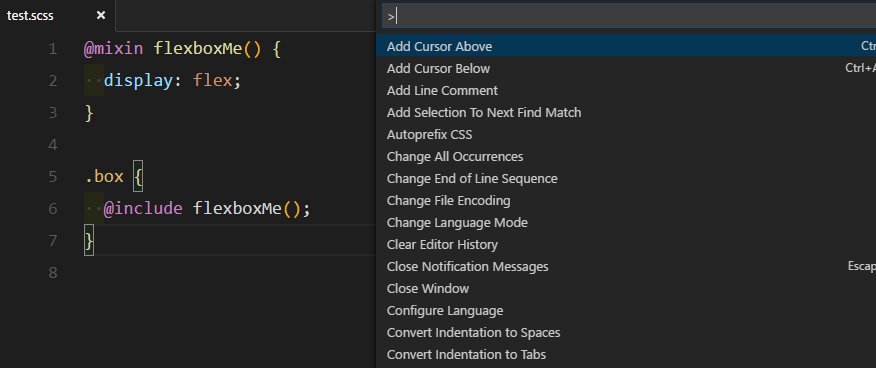
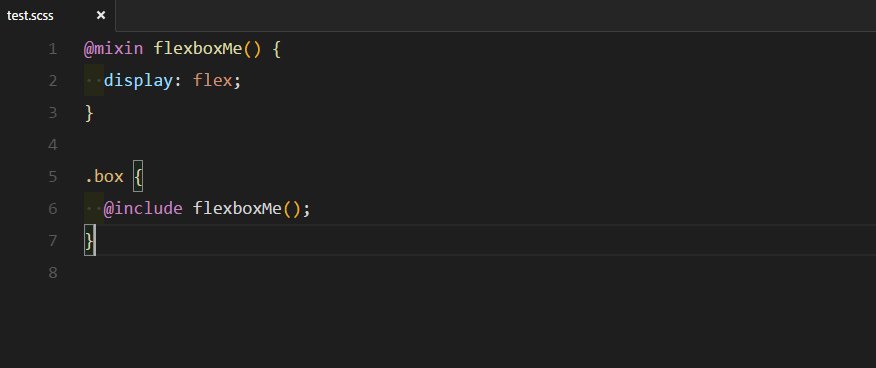
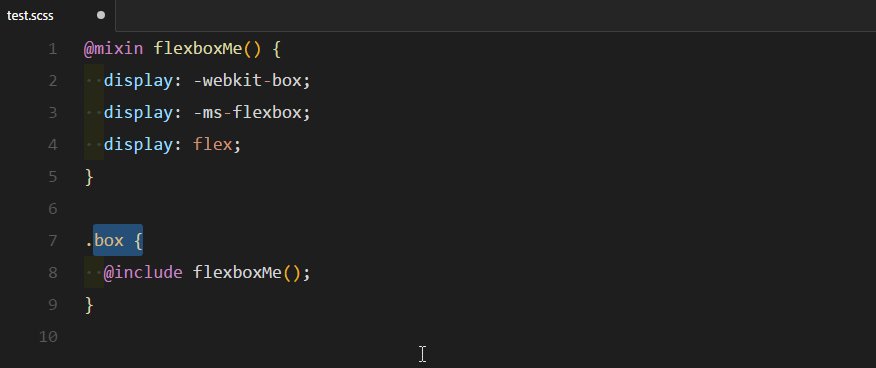
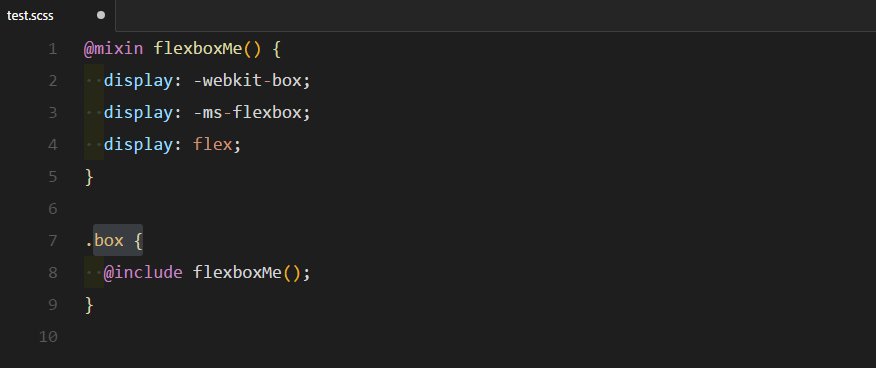
Autoprefixer
解析CSS,SCSS,LESS并自动添加前缀。

# 路径补全
Path Intellisense
自动补全代码中的路径和文件名。
Npm Intellisense
自动完成导入语句中的npm模块。
# 代码片段提示
HTML Snippets
超级实用且初级的 H5代码片段以及提示。
IntelliSense for CSS class names
HTML、CSS 类名智能命名提示。
JavaScript (ES6) code snippets
提示ES6语法片段。
# 美观
vscode-icons
将项目中不同类型的文件或文件夹通过图标区分出来。
Guides
代码的标签对齐线。
Bracket Pair Colorizer
让括号拥有独立的颜色,易于区分。
# 代码格式化
Prettier - Code formatter
更漂亮的格式化。
ESLint
符合代码风格的代码。
# 移动端
px to rem
如果你有px转rem困惑的话,只需要插件中的基数默认16px,便可一键转换。转换快捷键 option+z
# 项目管理
Project Manager
如果你的公司有非常多项目,需要来回切换的话,推荐Project Manage可以让你轻松在项目直接替换,无需在导入项目文件夹打开。
Bookmarks
书签,在代码中标记/取消标记位置。

# Git
GitLens
查看代码作者的身份,无缝地导航和浏览 Git存储库。这就意味着你写的坑,要自己填,严重的话还要被骂。
Git History
查看和搜索git日志以及图形和详细信息。
# 调试
Code Runner
支持C, C++, Java, JavaScript, PHP, Python等语言的代码的立即执行。使用方法鼠标右键 Run Code运行该文件。
Live Server
类似搭建本地服务器页面,修改直接生效。
html页面下鼠标右键 open with Live Server打开的页面就是。
Quokka.js
Quokka.js 会在你输入时自动计算结果,并在 IDE 中打印结果。
# Vue框架
vetur
- 语法高亮
- 片段
- Emmet
- 整理/错误检查
- 格式化
- 自动完成
- 调试
Vue Peek
快速跳转或浏览作为组件(从模板)或模块导入(从脚本)引用的文件。
Vue 2 Snippets
提示Vue 2 的 API,非常方便。
# React框架
React.js code snippets
用ES6语法去开发React.js应用非常方便。
# 提示类
Import Cost
计算引入包大小,可能引入包大太,就实现一小部分的功能,可能找其它包替代,或者自己实现该功能。
# 编程时间管理
WakaTime
从你的编程时间中生成数据报表。
# 主题
One Dark Pro
Atom中黑暗主题。非常不错,本人一直在用。
# 同步VScode配置
Settings Sync
如果你有多台设备,或者以后不想在重新配置vscode,推荐你用Settings Sync,将vscode上传到gist,以后登录账号就可以一键完成。
不懂得操作的话,可以看 官网教程 (opens new window)